RPA | Interface Triggers in Automation Anywhere| Automation Anywhere- Part-56
Interface Triggers in Automation Anywhere - In this blog we will discuss the working of interface triggers using A2019 Automation Anywhere also known as Automation 360. The topics that we would be covering during this blog will be what are interface triggers and how does interface trigger works along with it's practical implementation using A2019 Automation Anywhere. In this blog we will see the example of browser interface trigger.
What are interface triggers?
A interface trigger occurs when a predefined set of actions occurs on a specific interface element such as setting focus on a particular element or control or closing of an application. An interface triggers requires human intervention for an interface trigger to happen or take place.
Now we will take a look at the steps that are required in order to create interface trigger bot using A2019 Automation Anywhere which are as follows:
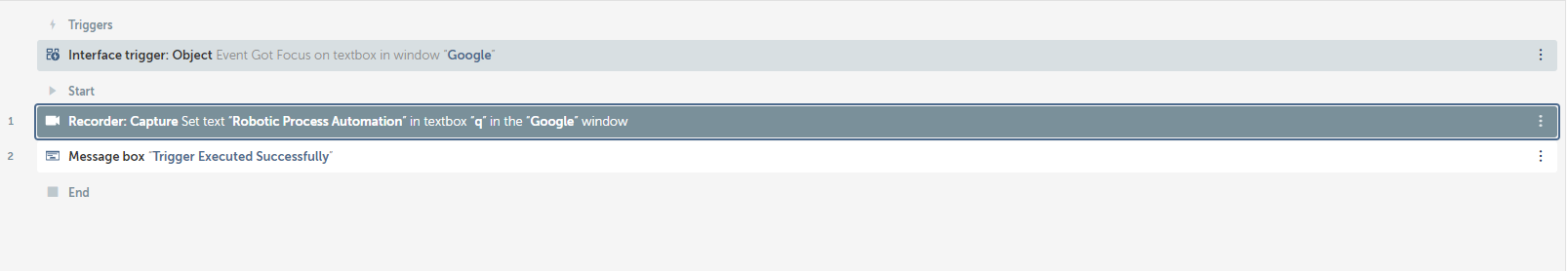
- From the triggers section drag and drop the object action into the trigger workspace area. In the properties section select the application on which you want interface trigger to happen or occur if the application is not available in the list of windows then click on refresh button and the window will be available in the drop down list, click on the capture object to capture the element once the window is selected, after capturing the object select the event from the drop down list which you want to perform.
- Drag and drop the recorder capture action from the recorder package in between the start and end workspace area. In the properties section select the application on which you want to capture the element then click on capture object to capture the element HTML properties, select the action that needs to be performed on the element that has been captured.
- So to run the bot click on the run button and the bot will invoke or call the bot agent service and then you need to either click in the element area or out of the element area for interface trigger to happen and then the set of actions will take place which we captured using the recorder capture action.

Comments
Post a Comment
If you have any doubts, please letme know.